基于Koa+TS开发后端接口(三)ORM
1 引言
关键词:TypeScript Node Koa API ORM Database
任何系统都离不开数据库进行数据存储,基于前面的文章,我们在此基础上加入数据库连接和ORM,以提供接口访问数据库进行增删改查的功能。
前提:阅读本文章之前,我们假设
- 你已经对TypeScript、Yarn(或者Npm)、NodeJS、ORM等基本概念有一定的了解。
- 你已经阅读了上一篇文章:《基于 Koa + TS 开发后端服务接口(二)添加路由》
2 系列文章
- 基于 Koa + TS 开发后端接口(一)新建项目
- 基于 Koa + TS 开发后端接口(二)添加路由
- 基于 Koa + TS 开发后端接口(三)ORM
3 安装扩展和依赖
VSCode安装扩展Prisma,提供高亮显示prisma文件(这里我们选择Prisma作为ORM框架,当然你也可以选择其他的,大同小异)

安装依赖包
yarn add prisma

prisma也可以全局安装,能够让我们直接使用prisma的命令
npm instal -g prisma

4 初始化
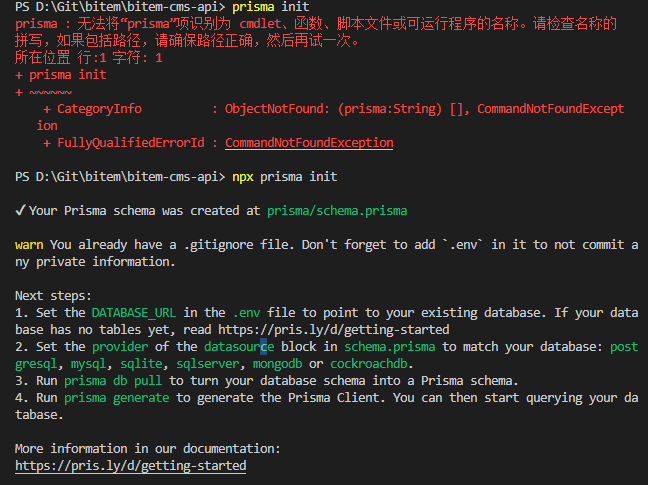
全局安装则可以直接使用 prisma init ,否则需要使用 npx prisma init

注:如果全局安装无法使用
prisma init,则重启 powershell 即可
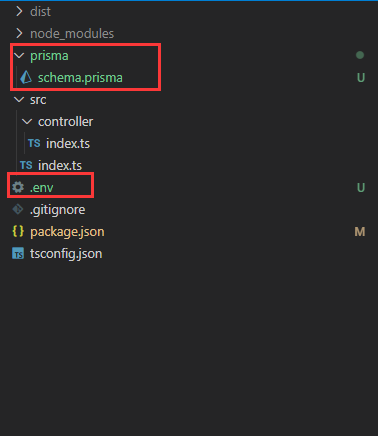
执行结果:多了两个文件 prisma/schema.prisma 和 .env

如果使用mysql数据库,则需要更改 schema.prisma 中的驱动类型为 mysql
然后修改 .env 中的连接地址
DATABASE_URL="mysql://USER:PASSWORD@IP:3306/DBNAME"
5 安装Client工具
yarn add @prisma/client

注:官网说明告诉我们client干了什么
意思是每次我们修改了schema.prisma文件中的model,就需要执行生成命令npx prisma generate

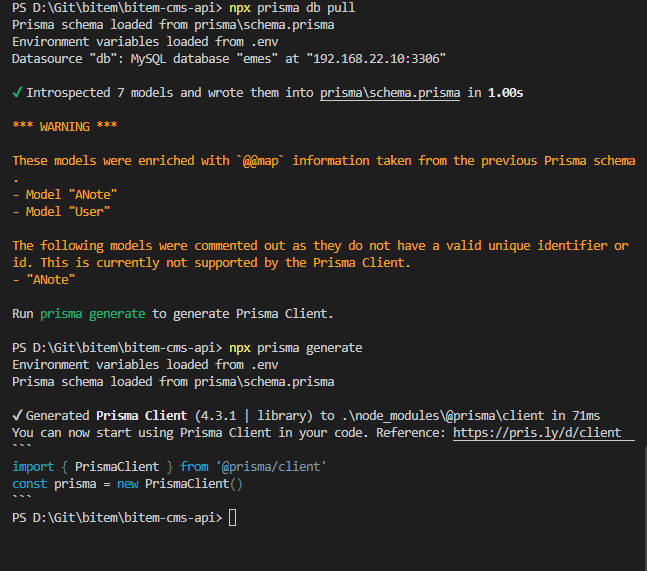
或者直接从数据库中拉取表结构npx prisma db pull

6 改造代码
在路由中添加从数据库读取数据的代码并赋值给ctx.body
// 无关代码忽略,如果不清楚可以看前面的文章说明
// 这里全部改成get请求,方便使用浏览器看效果
// 前面用post,演示get请求报错的要改回来
router.get("/", async (ctx) => {
const allUsers = await prisma.user.findMany().catch((e) => {
throw e
}).finally(async () => {
await prisma.$disconnect()
})
ctx.type = "application/json"
ctx.body = allUsers
})
router.get("/getName", async (ctx) => {
const allUsers = await prisma.aNote.findMany().catch((e) => {
throw e
}).finally(async () => {
await prisma.$disconnect()
})
ctx.type = "application/json"
ctx.body = allUsers
})
// 无关代码忽略
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
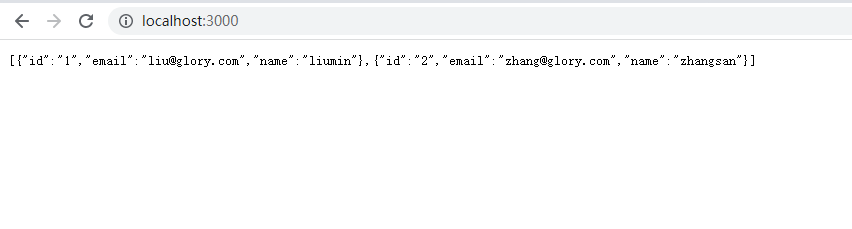
7 演示结果
打开浏览器查看运行效果


8 后记
至此,所有的准备工作就完成了,后续开发大家可以查看官方网站进行自主学习和探索,同时欢迎加好友一起交流探讨。微信号【bitem-cn】。
Koa: https://www.koajs.com.cn/
TypeScript: https://www.tslang.cn/docs/home.html
Prisma: https://prisma.yoga/
