使用 Webpack 从零开始搭建 Vue3 + TS 开发环境(四)添加Vue的样式
笔特 | 11/16/2022, 6:34:46 AM | 338 次阅读
1 引言
为了能够更好的理解webpack,特准备了这份从零开始开始搭建教程,不使用官方的脚手架,不使用预定义配置,完全从零开始搭建一个使用 Webpack5 构建的 Vue3 + TypeScript 的项目开发环境。我们已经完成了vue的简单配置,以支持vue开发网页项目。但是vue文件中只有template,没有style。这里介绍如何加入style。
关键词
- Webpack5
- Vue3
- TypeScript
- JavaScript
文章列表
- 使用 Webpack 从零开始搭建 Vue3 + TS 开发环境(一)搭建编译环境
- 使用 Webpack 从零开始搭建 Vue3 + TS 开发环境(二)配置HTML模板
- 使用 Webpack 从零开始搭建 Vue3 + TS 开发环境(三)添加Vue环境
- 使用 Webpack 从零开始搭建 Vue3 + TS 开发环境(四)添加Vue的样式
- 使用 Webpack 从零开始搭建 Vue3 + TS 开发环境(五)添加Less支持
- 使用 Webpack 从零开始搭建 Vue3 + TS 开发环境(六)添加Vue的TS支持
- 使用 Webpack 从零开始搭建 Vue3 + TS 开发环境(七)添加静态文件
- 使用 Webpack 从零开始搭建 Vue3 + TS 开发环境(八)不同环境的配置
- 使用 Webpack 从零开始搭建 Vue3 + TS 开发环境(九)ES语法转换
2 安装依赖
yarn add -D style-loader css-loader
1
3 配置
在webpack.config.cjs的module.rules数组中加入以下loader用来解析css文件或者vue中的 <style></style>
module.exports = {
module: {
rules:[
{
test: /.css$/,
use: [{
loader: "style-loader"
},
{
loader: "css-loader"
}
]
}
]
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
4 写代码
// src/app.vue
<style>
html,
body {
width: 100%;
height: 100%;
position: absolute;
overflow: hidden;
background-color: red;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
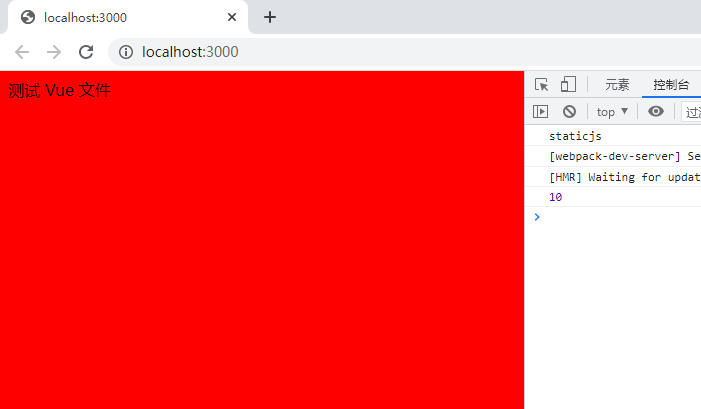
5 结果