基于Koa+TS开发后端接口(一)新建项目
笔特 | 10/18/2022, 1:26:47 AM | 946 次阅读
1 引言
关键词:TypeScript Node Koa API
TypeScript 弥补了 JavaScript 的弱点,使得 NodeJS 越来越流行,越来越多的人开始使用 NodeJS 作为后端开发环境,这里我们使用 Koa + TypeScript 开发一款后端服务接口。
前提:阅读本文章之前,我们假设你已经对TypeScript、Yarn(或者Npm)、NodeJS等基本概念有一定的了解。
2 系列文章
- 基于 Koa + TS 开发后端接口(一)新建项目
- 基于 Koa + TS 开发后端接口(二)添加路由
- 基于 Koa + TS 开发后端接口(三)ORM
3 初始化
# 创建文件夹
mkdir bitem-cms-api
# 进入文件夹
cd bitem-cms-api
# 初始化npm项目环境
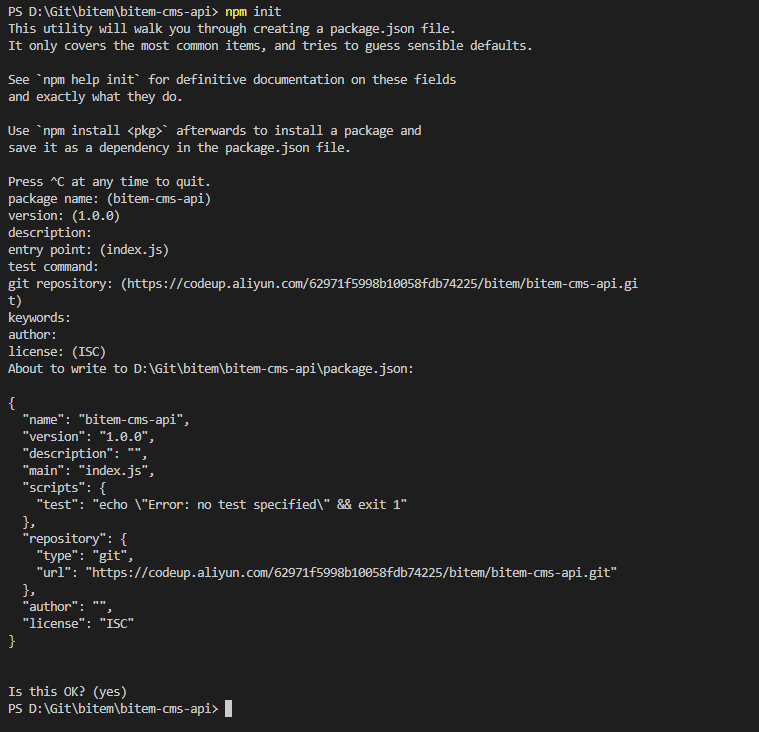
npm init
# 初始化TS环境
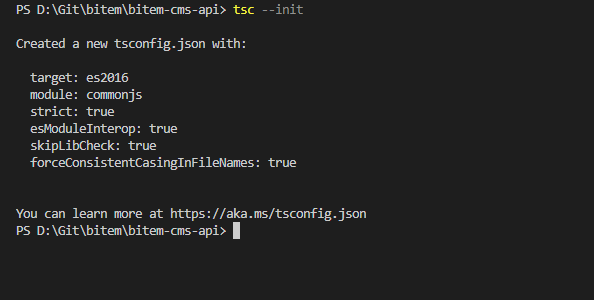
tsc --init
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8


4 配置
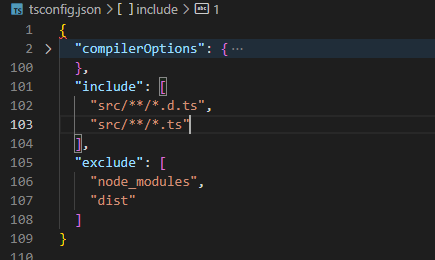
tsconfig.json
- target修改为ES2015,表示使用的规范版本
- module修改为CommonJS,表示指定生成js代码编码的模块类型
- rootDir=./src 源代码跟目录,并新建文件夹src
- moduleResolution=node 告知编译器采用何种方式解析
- “sourceMap”: true, 开启代码Map,方便调试
- “mapRoot”: “./dist/map”, 代码Map跟路径
- “outDir”: “./dist”, 编译文件路径
{
"compilerOptions":{
// ... 省略
},
"include": [
"src/**/*.d.ts",
"src/**/*.ts"
],
"exclude": [
"node_modules",
"dist"
]
}
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13

5 安装依赖
yarn add koa koa-router
yarn add -D @types/koa @types/koa-router @types/node
# 如果全局安装则不需要安装这些工具
yarn add -D typescript ts-node nodemon tsc
1
2
3
4
5
2
3
4
5
注释:
typescript是开发语言依赖
ts-node可以使我们直接运行ts文件,而不用将ts编译为js文件后再执行,使用它,我们就能快速的进行ts的调试.
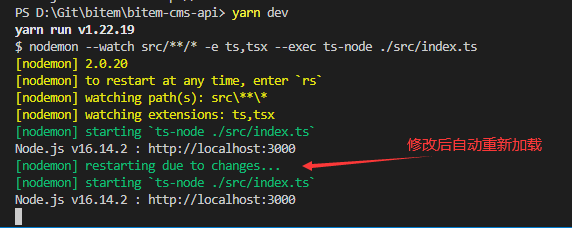
nodemon可以监控文件的修改,当文件某文件一旦被修改,nodemon就会自动重启程序,以实现热重载.
至此,所有的环境已经准备好,后面就是开始编码。
6 简单的编码示例
在src文件夹新建文件index.ts,加入如下代码
import Koa from 'koa';
const server: Koa = new Koa();
const port: number = 3000;
server.use((ctx: Koa.DefaultContext) => {
ctx.body = 'hi koa';
});
server.listen(port, () => {
console.log(`Node.js v${process.versions.node} : http://localhost:3000`);
});
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
package.json的scripts节点中加入以下命令
{
"scripts": {
"build": "tsc",
"start":"node dist/index.js",
}
}
1
2
3
4
5
6
2
3
4
5
6
执行 yarn build(等同于 tsc ) 和 yarn start(等同于 node dist/index.js )

7 效果展示
打开浏览器后的效果

添加dev命令实现热重载:"dev": "nodemon --watch src/**/* -e ts,tsx --exec ts-node ./src/index.ts",