使用VueGenesis从零开始前端微服务开发(二)部署
笔特 | 2/26/2022, 7:18:19 AM | 988 次阅读
1 引言
官方未提供任何关于部署的文档,常规部署,可以直接在服务器中执行运行的脚本即可。但是那样不利于维护,这里讲解如何使用Docker来部署Vue Genesis开发的前端服务。
本文源代码:https://gitee.com/bitem/vue-genesis-micro-front-demo.git
2 服务器准备
两台服务器
| name | ip | os |
|---|---|---|
| Server1 | 192.168.92.100 | CentOS7 |
| Server2 | 192.168.92.101 | CentOS7 |
关闭防火墙
关闭防火墙是为了方便,生产环境应该将需要开放的端口一个个开放。
两台CentOS服务器执行命令:# systemctl stop firewalld.service
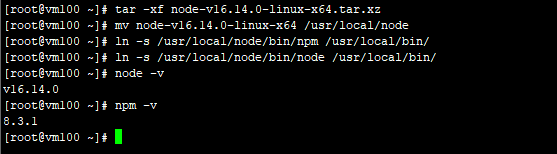
安装Nodejs
官网下载安装包后执行以下命令,能够看到node版本和npm版本表示安装成功。

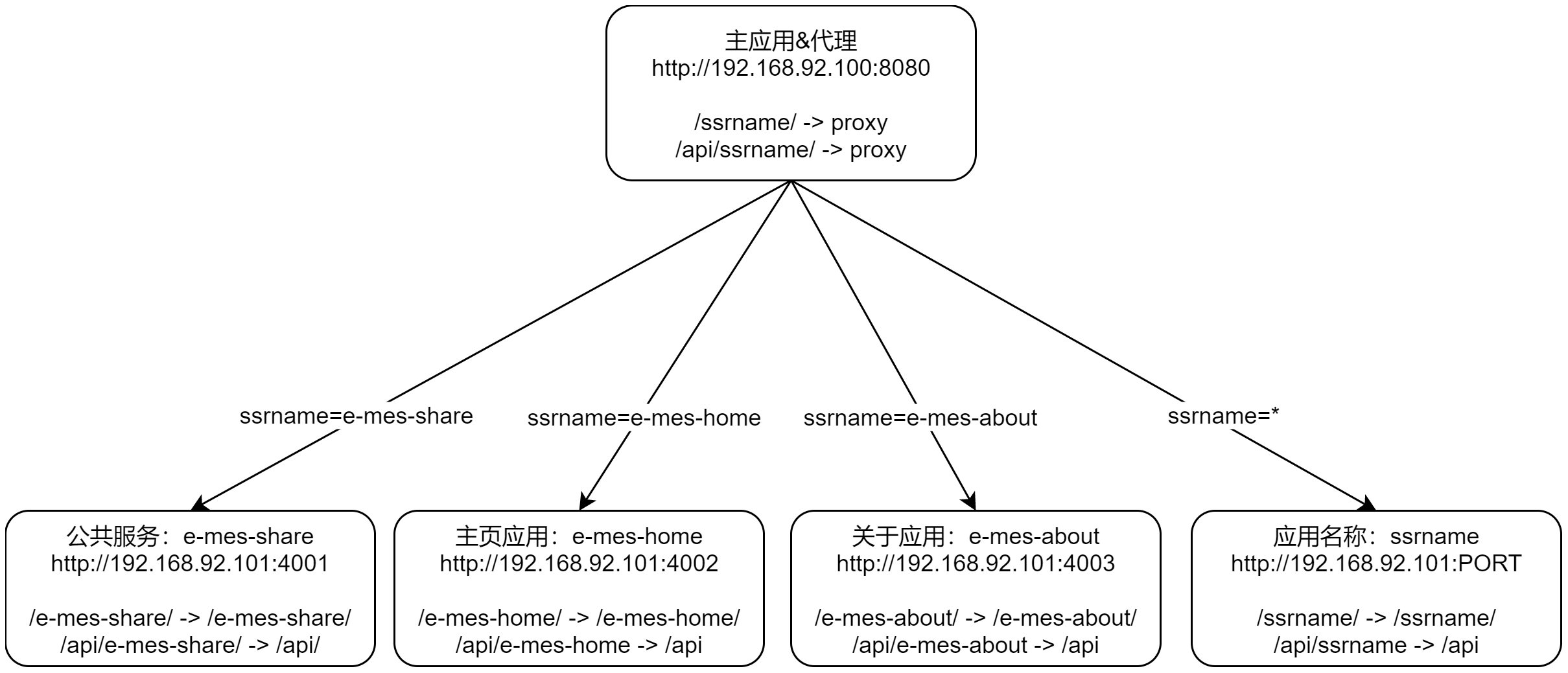
2 部署结构图
最简单的部署方式,两台机器就可以了。后续再讲解如何利用nginx做负载均衡以及高可用。

3 制作镜像和安装依赖包
编写Dockerfile
# Dockerfile文件,拷贝该文件以及包配置文件和TS脚本配置文件,来创建Docker镜像
FROM node:lts-alpine
ENV NODE_ENV=production
WORKDIR /app
COPY ["./package.json", "./"]
COPY ["./tsconfig.json", "./"]
EXPOSE 80
RUN chown -R node /app
USER node
CMD ["npm", "start"]
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
拷贝文件
- 将Dockerfile、tsconfig.json、package.json三个文件拷贝到服务器(2台都要拷贝)的 /app/share/docker/ (可自行更换)目录下。
- 将package.json文件拷贝到服务器(2台都要拷贝)的 /app/share/node_modules (可自行更换)目录下。
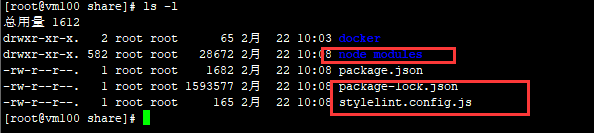
安装依赖包
在两台机器分别执行以下两个命令:
cd /app/share/node_modules
npm install --production
安装完成后会多出这些文件和文件夹

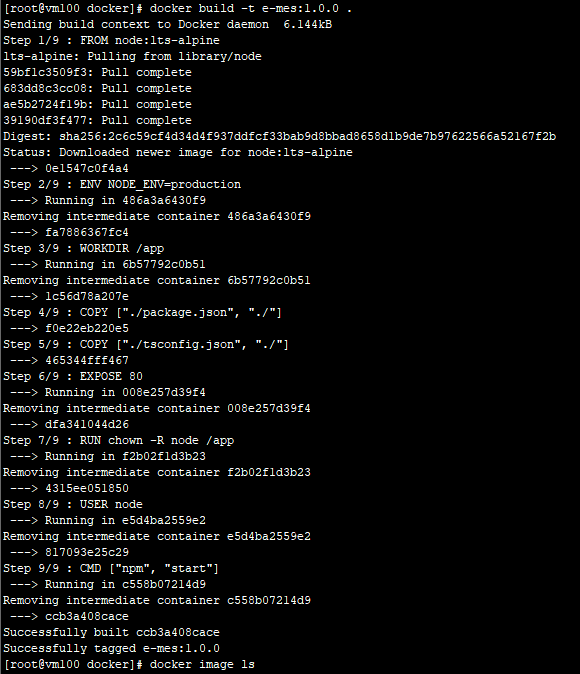
创建镜像
在两台机器分别执行以下命令:
cd /app/share/docker
docker build -t e-mes:1.0.0 .
docker image ls
1
2
3
2
3


能看到最后一行,表示镜像创建成功。
4 发布应用
编译项目
每个项目目录下,执行脚本:
npm run build
执行完后会生成dist文件夹。
新建文件夹
在服务器上新建文件夹,在/app/目录下按照应用名称新建子文件夹,在服务器1上新建主应用的文件夹,在服务器2上新建所有的子应用文件夹。
拷贝文件
将项目文件拷贝到服务器的项目文件夹中,按照项目拷贝到对应的子文件夹中,需要拷贝的文件包括:
./dist/**
./startup/genesis.ts
./startup/genesis.prod.ts
1
2
3
2
3
启动主应用容器(服务器1)
这里的主应用同时承担了网关的职责
cd /app/e-mes-main
docker run --name e-mes-main -d -p 8080:8080 --restart=always -v /app/e-mes-main/dist:/app/dist -v /app/e-mes-main/startup:/app/startup -v /app/share/node_modules/node_modules:/app/node_modules e-mes:1.0.0
1
2
2
启动子应用容器(服务器2)
# 进入目录,其中{{ssrname}}需要替换为具体的子应用名称
cd /app/{{ssrname}}
# 启动容器,其中{{ssrname}}需要替换为具体的子应用名称,{{port}}需要替换为主应用中代理中设置的应用代理对应的端口
docker run --name {{ssrname}} -d -p {{port}}:8080 --restart=always -v /app/{{ssrname}}/dist:/app/dist -v /app/{{ssrname}}/startup:/app/startup -v /app/share/node_modules:/app/node_modules e-mes:1.0.0
# 示例
docker run --name e-mes-about -d --privileged --restart=always --net=glory --ip=172.110.101.101 -v /app/e-mes-ui/e-mes-about/dist:/app/dist -v /app/e-mes-ui/e-mes-about/startup:/app/startup -v /app/share/node_modules/node_modules:/app/node_modules e-mes:1.0.0
1
2
3
4
5
6
7
2
3
4
5
6
7
5 访问
打开浏览器输入主应用地址:http://192.168.92.100:8080/home
