使用Vite+Vue3搭建前端SSR应用(三)SEO网页头配置
笔特 | 11/26/2022, 1:42:18 AM | 1095 次阅读
1 引言
使用Vite+Vue3搭建前端SSR应用
相关文章
- 使用Vite+Vue3搭建前端SSR应用(一)新建项目并配置基础环境
- 使用Vite+Vue3搭建前端SSR应用(二)搭建SSR服务端渲染
- 使用Vite+Vue3搭建前端SSR应用(三)SEO网页头配置
- 使用Vite+Vue3搭建前端SSR应用(四)应用的部署
关键词
- Vite
- Vue
- SSR
- SEO
源代码地址
https://gitee.com/bitem/vite-vue-ssr-demo.git
2 改造代码
为了SEO,还需要添加title,keywords,description等信息
这里需要用到前面的@vueuse/head
// main.ts 中应当包含以下代码
import { createHead } from '@vueuse/head'
// ... 无关代码忽略
export default viteSSR(App, options, (context) => {
// ... 无关代码忽略
const head = createHead()
app.use(head)
return { head }
})
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
// src/views/about.vue 中添加created生命周期钩子,加入以下代码
// 需要导入包 import { useHead } from '@vueuse/head'
// 实际环境中可以直接将值替换为setup中请求回来的数据中的某一个值
created() {
useHead({
title: "测试Title",
meta: [{
name: "description", content: "测试描述"
}, {
name: "keywords", content: "测试关键词"
}]
})
},
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13
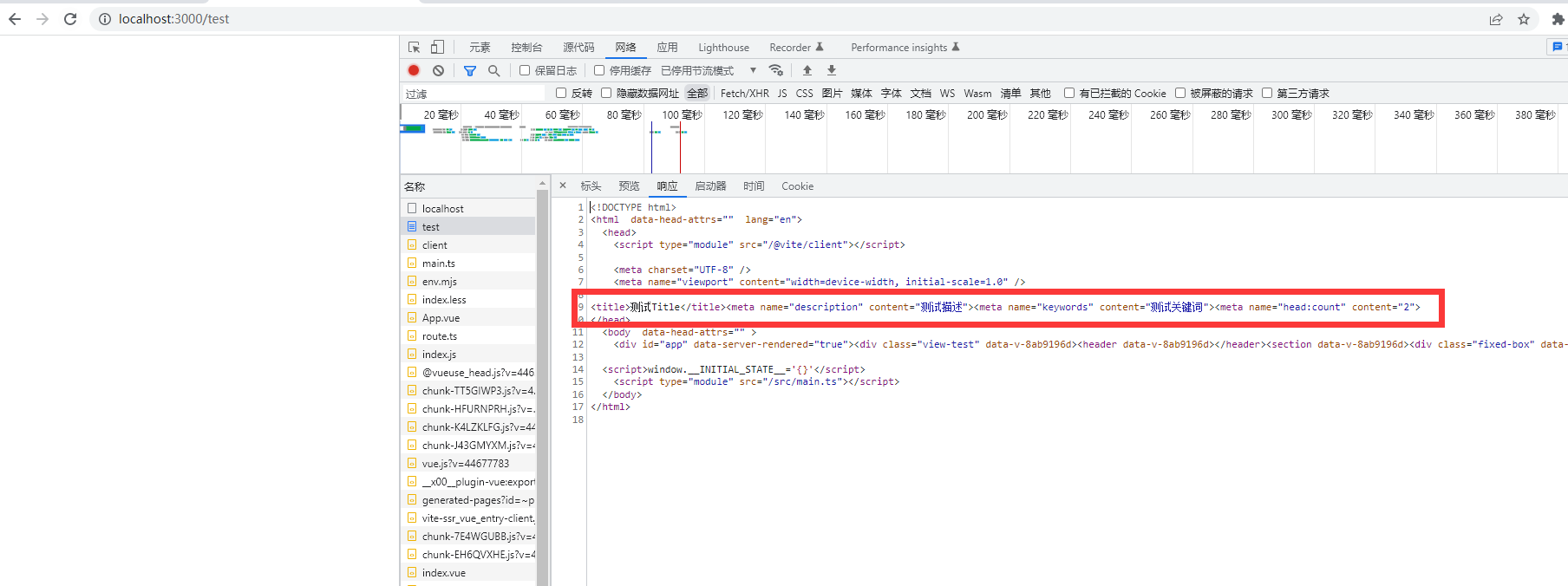
3 结果