使用 Webpack 从零开始搭建 Vue3 + TS 开发环境(二)配置HTML模板
笔特 | 11/16/2022, 6:27:38 AM | 384 次阅读
1 引言
为了能够更好的理解webpack,特准备了这份从零开始开始搭建教程,不使用官方的脚手架,不使用预定义配置,完全从零开始搭建一个使用 Webpack5 构建的 Vue3 + TypeScript 的项目开发环境。本篇文章将在上一篇搭建编译环境的基础上,讲解如何配置HTML模板。
关键词
- Webpack5
- Vue3
- TypeScript
- JavaScript
文章列表
- 使用 Webpack 从零开始搭建 Vue3 + TS 开发环境(一)搭建编译环境
- 使用 Webpack 从零开始搭建 Vue3 + TS 开发环境(二)配置HTML模板
- 使用 Webpack 从零开始搭建 Vue3 + TS 开发环境(三)添加Vue环境
- 使用 Webpack 从零开始搭建 Vue3 + TS 开发环境(四)添加Vue的样式
- 使用 Webpack 从零开始搭建 Vue3 + TS 开发环境(五)添加Less支持
- 使用 Webpack 从零开始搭建 Vue3 + TS 开发环境(六)添加Vue的TS支持
- 使用 Webpack 从零开始搭建 Vue3 + TS 开发环境(七)添加静态文件
- 使用 Webpack 从零开始搭建 Vue3 + TS 开发环境(八)不同环境的配置
- 使用 Webpack 从零开始搭建 Vue3 + TS 开发环境(九)ES语法转换
2 新建HTML文件
<!-- index.html -->
<!DOCTYPE html>
<head>
<title></title>
</head>
<body>
<div id="app"></div>
</body>
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
3 安装HTML插件并配置
# rimraf是用来删除文件的
yarn add -D html-webpack-plugin rimraf
1
2
2
// webpack.config.cjs
// ... 无关代码
const HtmlWebpackPlugin=require('html-webpack-plugin')
module.exports = {
// ... 无关代码
plugins: [
new HtmlWebpackPlugin({
template: './index.html',
filename: 'index.html',
title: 'webpack5-vue3-ts-demo'
})
],
// ... 无关代码
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
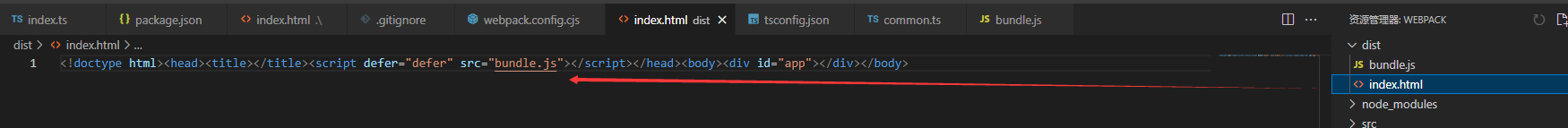
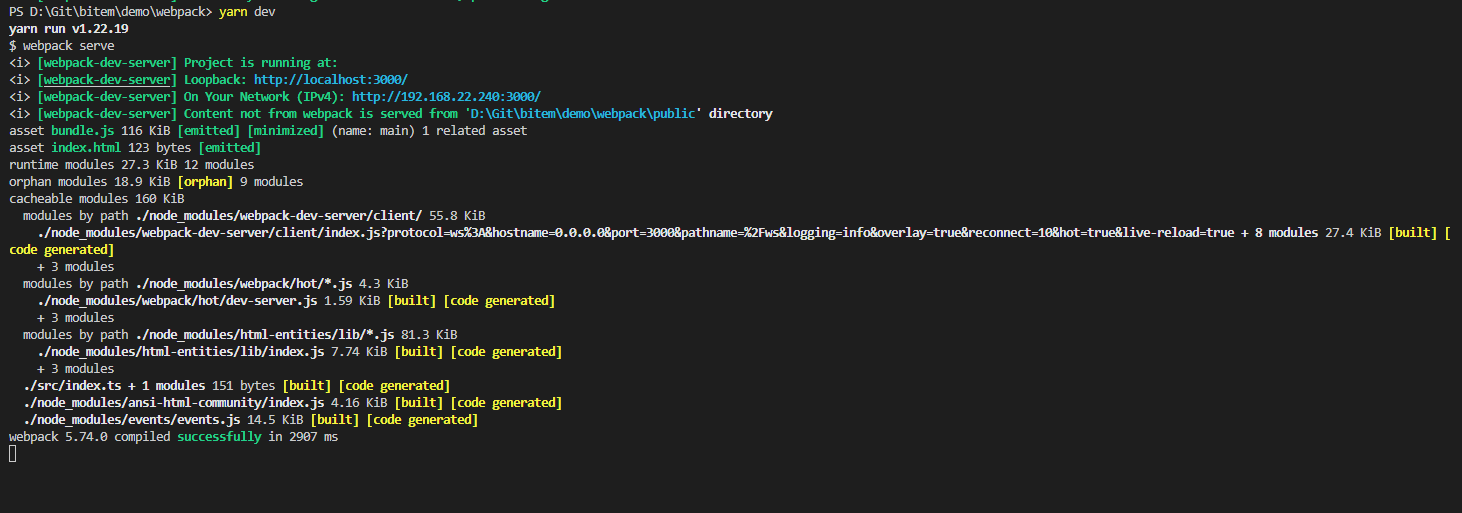
执行 webpack 后得到如下结果

3 配置开发服务器
注意:resolve中将js扩展名加入extensions,因为webpack需要打包node_modules中的js文件
// webpack.config.cjs
// ... 无关代码
module.exports = {
// ... 无关代码
devServer: {
port: 3000,
compress: true
},
resolve: {
extensions: [".ts",".js"]
},
// ... 无关代码
}
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13
// package.json
// scripts加入dev命令和build命令,加入build命令前文中的webpack命令就可以使用yarn build来执行了
{
"scripts": {
"dev": "webpack serve",
"build": "rimraf dist && webpack",
},
}
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
4 执行
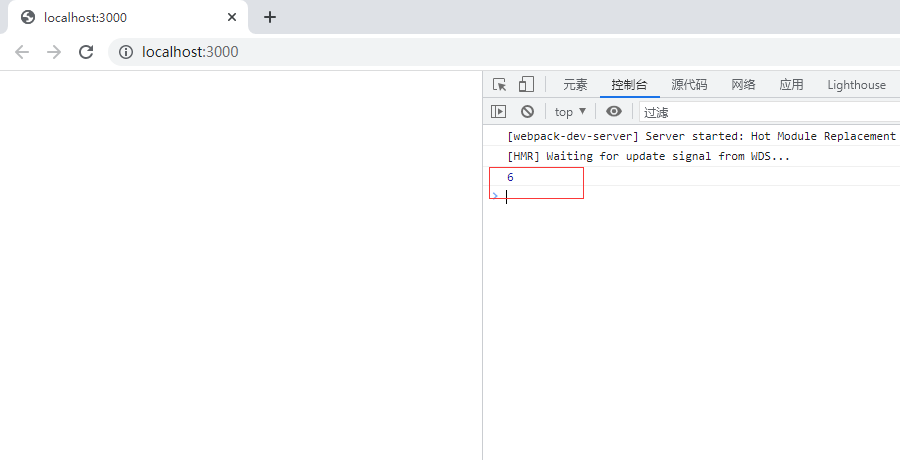
执行 yarn dev 打开浏览器能得到如下结果:


通过这两篇文章,我们已经搭建好了基本的开发环境。
提示
你可以尝试下改动代码,webpack会自动重新编译更新后在HTML直接体现。(热重载)